Product
Everything you need to transform internal processes.
Data
Bring all your data together
Budibase is a platform that allows you to take control of the multiple datasets and rogue spreadsheets. Powerful and secure. Budibase allows you to create a safe space to connect, share, and collaborate with data in an easier, faster, and secure way.
Connect
Bring all your data together
Whether your data lives in a spreadsheet, SQL database, or REST API, Budibase has got you covered. Securely connect to over 30 data sources (from Google Sheets to PostgreSQL) and sync your data to Budibase.
SQL Sync
When using a SQL database with Budibase, you can sync your tables with Budibase which will allow you to autogenerate CRUD screens, view your data in table format, paginate your data and model relationships.
REST API connector
Use the new powerful Rest API connector to connect with REST APIs, fetch data, receive form data, authenticate with external APIs, and build modern business apps in minutes.
Custom queries
Budibase supports the ability to write custom queries. These queries can be really useful if you want to perform advanced joins or server-side filtering.
Transform your data
When retrieving data from various sources, transformers allow you transform your incoming data to fit your app's use case - from simply extracting properties from deeper JSON objects to enriching your data with more information, transformers can be used for a wide variety of applications.
Start from scratch
Built-in no-code database
When you don't have a dataset, Budibase's built-in database is the perfect solution for building tools from scratch. It's easy to use, scalable, and comes with a tonne of features out of the box.

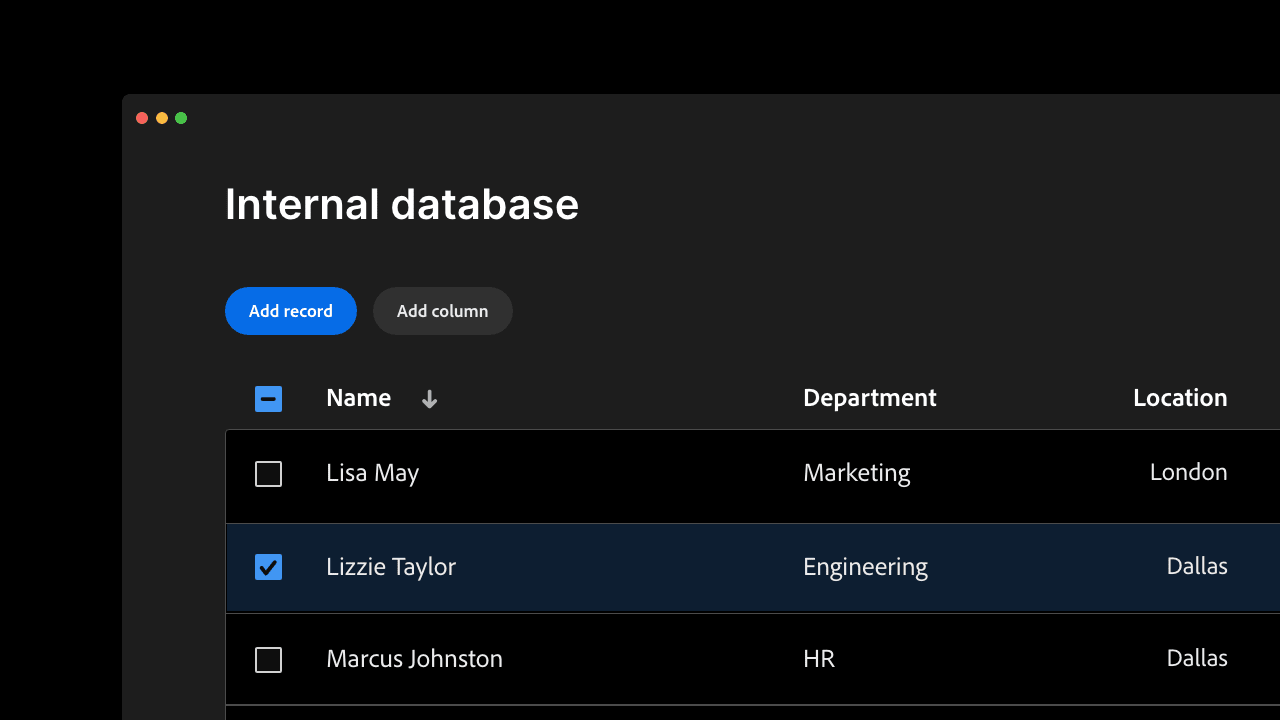
Views
Views in Budibase are a simple and performant way to filter data. By default, access is inherited from the View's parent table.
Configurable View Access
Configure the minimum access level to a View.
Upload CSVs
Upload CSVs straight into BudibaseDB. During the upload process, you can also configure field types.
Table level security
Configure read and write access at the table level ensuring your data is always secure.
Auto columns
Benefit from auto generated columns such as created by, created at, updated at, auto ID and more.
Design
Build apps you’re proud of
Budibase saves teams 100s of hours building internal tools. Whether you're building an admin panel, or a supplier portal, Budibase makes it super-simple to build apps you're proud of, incredibly fast.
Build apps
Drag-and-drop GUI
Building your app is made a lot easier with Drag and Drop. Simply drag components on to your Budibase layout screen, and you're now ready to style the component as you please.
Auto-generate screens
After you've set your data up, you can generate a fully working CRUD app with 3 clicks. We're pretty proud of this feature and excited for you to try this out!
Pre-built components
Budbase has over 30 pre-built components to help you build production-grade apps people enjoy using, really quickly.
Coding optional
With Budibase, coding is optional. For no-coders, it's simple to build an app without JS. For developers, from adding logic to your components to transforming data, Budibase allows to write JavaScript almost anywhere in the builder.
Live evaluation
With Live Evaluation, you can see the output of your code in real-time, directly next to the code editor.
Apps that work on mobile, tablet, desktop
Design apps that work beautiful across multiple devices. Within the design section, you can quickly toggle between devices to ensure your app is always looking great, no matter the device.
Light and dark mode
Out of the box, you can switch your app's design theme from light to dark with just 1 click. You can also configure a brand color for buttons, links, highlights, etc.
Embeds
With the Budibase Embed feature, you can share your public apps outside of Budibase and integrate them directly within websites or apps.
Reusable snippets
Reusable Code Snippets, on the other hand, speed up development by enabling you to write code once and then effortlessly apply it anywhere across your app—no more redundant coding!
Collect data
Data collection, your way
Where you're replacing a paper survey or collecting ideas from employees, Budibase provides you with a platform that allows you to do this easily, quickly, and, most importantly, securely.

Create forms on top of your database
Whilst other form builders require you collect and store data on their databases/servers, with Budibase you can generate/build forms on top of multiple databases including PostgreSQL, MYSQL, Mongo and more, allowing you to store data in your own database on your own servers (if self-hosting).
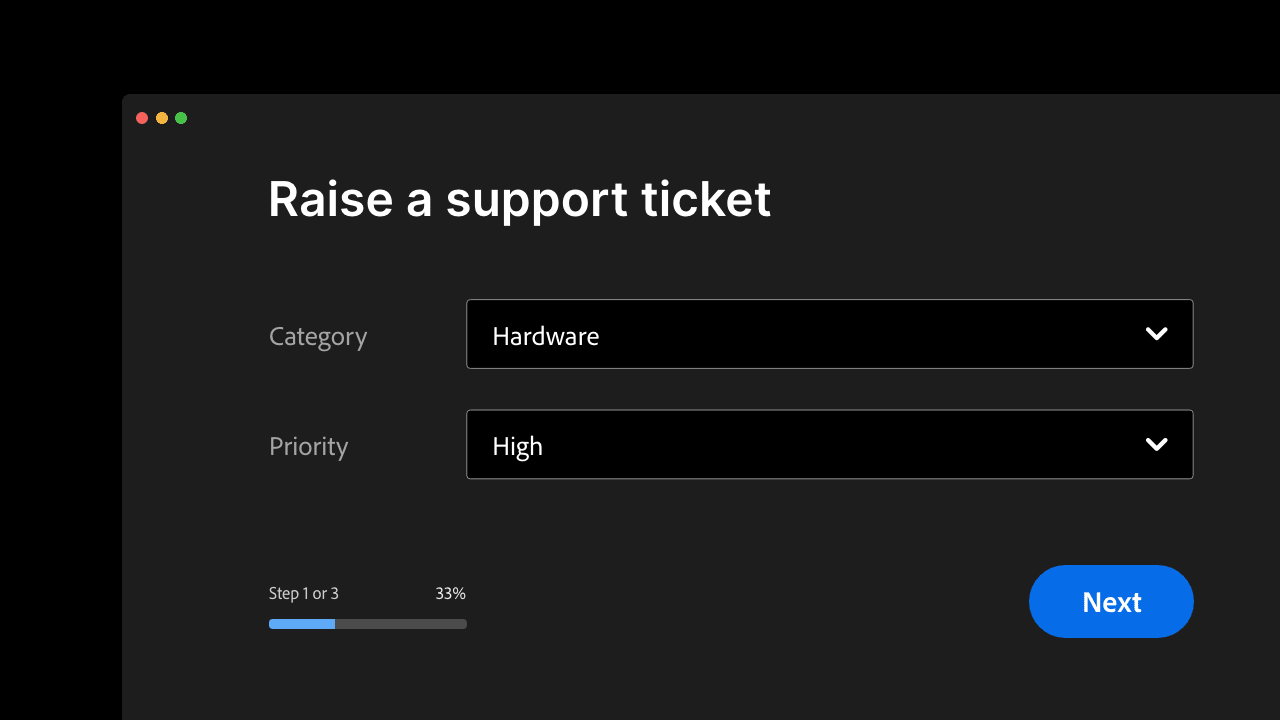
Multi-step forms
Create multi-step forms and surveys with ease using Budibase. As always, Budibase's flexibility allows you to add actions, validation and logic to each step.
Validation
With Budibase you can set up a whole host of form validation rules - including regex support and some built in validations common with form based apps. Provide custom validation messages for each of your conditions for total validation control and tailored user feedback.
Highly customizable
Forms come in all shapes and sizes and we understand that first hand. For this reason, users can build forms of all levels of complexity with Budibase; including adding extra information for each question, multi-step forms, custom logic, validation, custom styling and mroe.
Automate
Streamline Workflows
Bring the power of automation to any process. Build advanced workflows that incorporate custom logic, conditions, filters, and more. No code needed.
Automate processes
Create multi-step automations with ease
Build automations that automate several tasks at once without coding. We’ve obsessed over making this experience as simple, yet powerful, as possible. When creating an automation you can pick from over 20 triggers and actions.
If/then logic
Add conditions and logic to each step of your automation workflow.
Schedule
Use the CRON trigger to schedule your automations.
Looping
Run an action multiple times, and if you need to, pass that information to the next automation step. An important feature if, for example, you want to send an email to multiple recipients in a database.
Test automations
Test your automations and view the results in the sidebar so that you can continue tweaking your automation until it works the way you want!
Automation logs
Automation logs are a list of logs that display whether an automation was successful or not - including relevant information to help with debugging.
Synchronous automations
Allow users to receive feedback from their automation in the Design section or via a webhook response.
Connect outside
Connect to services outside Budibase
When building tools and automating processes, sometimes its important to push data outside Budibase. With Budibase, you can achieve this in a number of sinmple ways.

Send notifications
Send emails and Slack/Discord notifications when an automation is triggered.
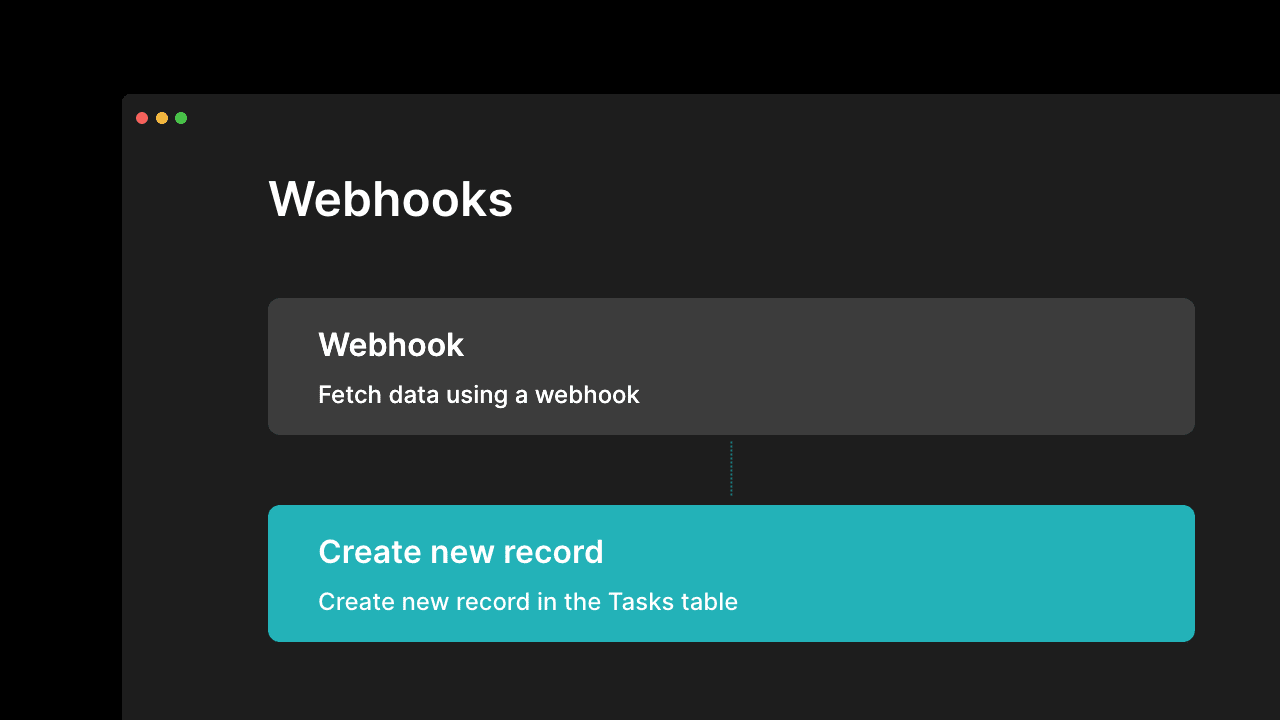
Webhooks
Webhooks allow Budibase to listen for an external application event, and trigger an automation.
Extend automations with Zapier and Make
Extend automations by connecting to Zapier, Make and other automation platforms
OpenAI automation action
Connect ChatGPT to Budibase automations and build AI apps in minutes with the new OpenAI automation action.
Scale
Take control
Maximize efficiency with a platform that works at scale and adapts to your needs. Backed by admin features, increased security, world-class support, and more.
Scale
Scale with confidence
Managing and scaling Budibase throughout your organization is a breeze. To make your experience even better, features such as SSO, user onboarding, and RBAC are free. We want you to feel confident when you begin your journey with Budibase.

Role-based access control
Configure what users can and cannot access any given app. If a user is given access to an app, you can then assign them a role within that app. What a role and cannot do, can also be configured by you too - providing both flexibility and control.
Creator RBAC
Assigned users with Creator access to individual apps.
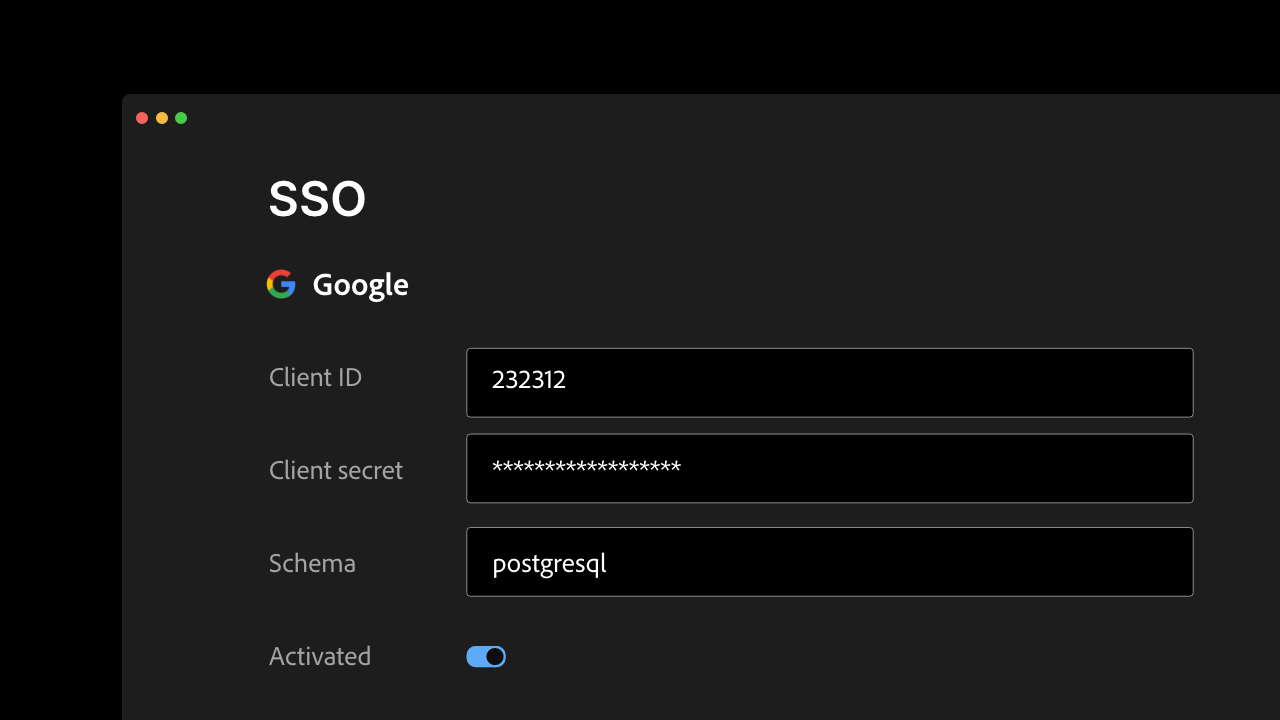
Free SSO
Budibase provides OIDC and Google SSO support out of the box, for free. If you are not aware of OIDC, it is an open standard and decentralized authentication protocol. As a user, you will have infinite possibilities for SSO, including: Active Directory, Auth0, Okta, OneLogin. It’s also possible to add your own authentication!
User onboarding
Automate the onboarding of new users with email onboarding - you can even customize the content and styles of the emails. If your users don't have emails, you can create usernames and generate passwords too. You can also bulk-upload users from a CSV.
Backups
Backup your apps, including its data and design. Once you backup your app. you can rollback to different snapshots.
User groups
User groups enable you to create groups of users with which you can easily share apps. They are a great timesaver when it comes to user onboarding - simply drop a new user into their team group, and they'll inherit the default access too all the apps assigned with that group.
Audit logs
As an admin, at times you may need to perform an audit of which users have had access or have made changes to certain databases or apps. Audit logs provide you with a powerful UI to monitor activity and identify potential threats.
SCIM / Active Directory sync
Sync an existing set of users and groups from an identity provider (Okta, AD, OneLogin) and keep these users in sync with Budibase.
Enforceable SSO
Enforced SSO is a feature that allows login from a configured identity provider to be required for all of your users. Any existing password users will no longer be able to login after enabling the feature. .
Security
Security is at the core of all new development
We consider privacy and security to be core functions of our platform, as well as foundational requirements for all new feature development. Earning and keeping the trust of our users is our top priority, so we hold ourselves to the highest security standards.

Data encryption
Every customer and app has its own segregated database. We force HTTPS connections and data-in-transit encryption in Budibase cloud with TLS. We restrict production data access to 3 team members. We also undergo quarterly independent penetration tests.
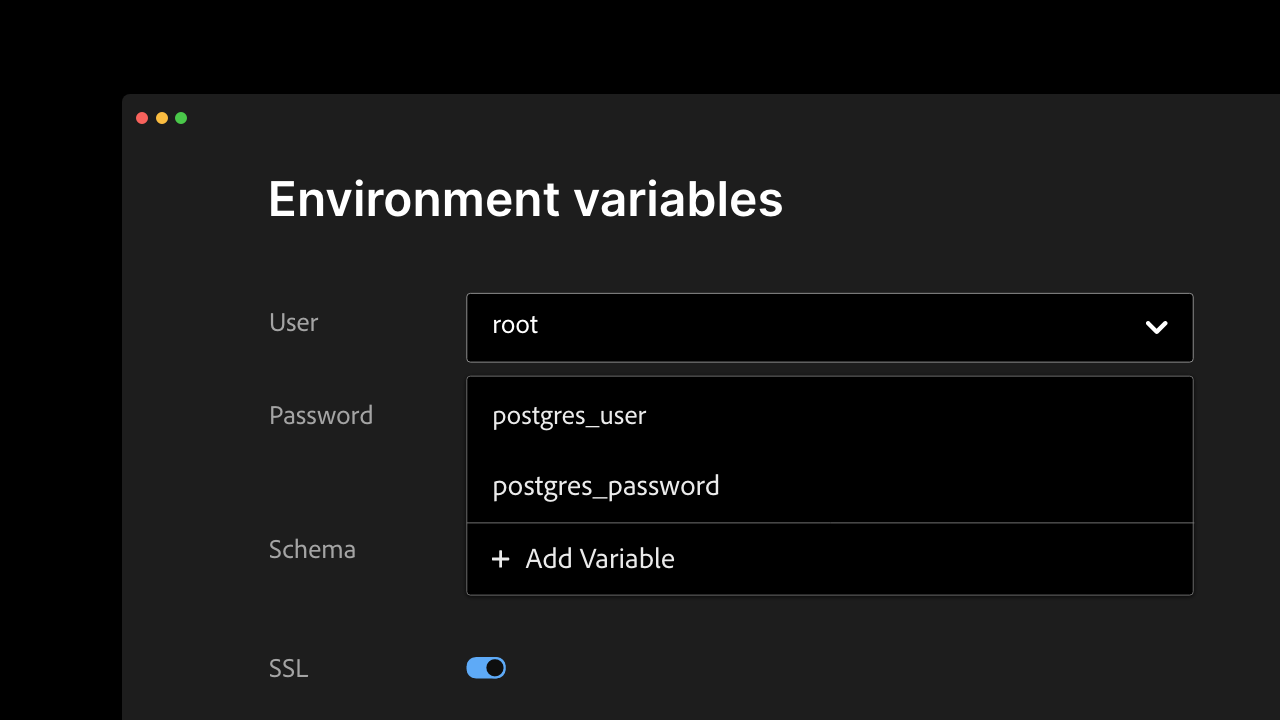
Environment variables
Environment variables ensure the encryption of sensitive data, secure configuration management and provide the ability to switch configuration between environments.
Air-gapped deployment
Deploy Budibase within an air-gapped environment.